Ngx Webstorage
Çerez Politikası
Çerez
Açıklama
Sağlayıcı
Süre
Tür
__RequestVerificationToken
Siteler Arası Talep Sahteciliği (CSRF) saldırılarını önlemeye yardımcı olur.
seafoodplus.info
Oturum Boyunca
http
Zorunlu
seafoodplus.info_SessionId
Sayfa istekleri arasında ziyaretçinin oturum durumunu korur.
seafoodplus.info
Oturum Boyunca
http
Zorunlu
i
Sayfa istekleri boyunca kullanıcı durumlarını korur.
seafoodplus.info
10 yıl
http
Zorunlu
language
Web sitesinde kullanıcının tercih ettiği dili kaydeder
seafoodplus.info
1 yıl
http
Zorunlu
test_cookie
Kullanıcının tarayıcısının çerezleri destekleyip desteklemediğini kontrol etmek için kullanılır
seafoodplus.info
1 gün
http
Zorunlu
_vw_tab_guid
Ziyaretçilerin web sitesi davranışına ilişkin verileri kaydeder. Bu, dahili bir analiz ve web sitesi optimizasyonu için kullanılır.
seafoodplus.info
Oturum Boyunca
html
Analitik
_ga
Ziyaretçinin web sitesini nasıl kullandığına ilişkin istatistiksel veriler oluşturmak için kullanılan benzersiz bir kimliği kaydeder
seafoodplus.info
2 yıl
http
Analitik
_ga_#
Google Analytics tarafından, bir kullanıcının web sitesini kaç kez ziyaret ettiğinin yanı sıra ilk ve en son ziyaretin tarihlerine ilişkin verileri toplamak için kullanılır.
seafoodplus.info
2 yıl
http
Analitik
_gat
Google Analytics tarafından istek oranını kısmak için kullanılır
seafoodplus.info
1 Gün
http
Analitik
_gid
Ziyaretçinin web sitesini nasıl kullandığına ilişkin istatistiksel veriler oluşturmak için kullanılan benzersiz bir kimliği kaydeder.
seafoodplus.info
1 Gün
http
Analitik
_ym_retryReqs
Kullanıcıların web sitesindeki davranışlarına ilişkin istatistiksel verileri kaydeder. Web sitesi operatörü tarafından dahili analiz için kullanılır.
seafoodplus.info
Kalıcı
html
Analitik
cookiesession1
Ziyaretçi için bir kimlik belirler. Bu, web sitesindeki belirli ziyaretçi sayısını saymaya yarar.
seafoodplus.info
1 Yıl
http
Analitik
cookiesession1
Ziyaretçi için bir kimlik belirler. Bu, web sitesindeki belirli ziyaretçi sayısını saymaya yarar.
seafoodplus.info
1 Yıl
http
Analitik
personalization_id
Bu tanımlama bilgisi Twitter tarafından ayarlanır - Tanımlama bilgisi, ziyaretçinin web sitesindeki içeriği Twitter profilinde paylaşmasına olanak tanır.
seafoodplus.info
2 Yıl
http
Analitik
X-AB
Bu çerez, çok değişkenli test bağlamında web sitesinin operatörü tarafından kullanılır. web sitesindeki içeriği birleştirmek veya değiştirmek için kullanılan bir araçtır. Web sitesinin sitenin en iyi varyasyonunu/sürümünü bulmasını sağlar.
seafoodplus.info
1 Gün
http
Analitik
yandexuid
Kullanıcıya hangi reklamların görüntülendiğini kaydetmek için kullanılır.
seafoodplus.info
1 Yıl
http
Analitik
ymex
Google DoubleClick tarafından, bir reklamın etkinliğini ölçmek ve kullanıcıya hedefli reklamlar sunmak amacıyla, reklam verenin reklamlarından birini görüntüledikten veya tıkladıktan sonra web sitesi kullanıcısının eylemlerini kaydetmek ve raporlamak için kullanılır.
seafoodplus.info
1 Yıl
http
Analitik
_fbp
Facebook tarafından, üçüncü taraf reklamcılardan gerçek zamanlı teklif verme gibi bir dizi reklam ürünü sunmak için kullanılır.
seafoodplus.info
3 Ay
http
Pazarlama
_gcl_au
Google AdSense tarafından, hizmetlerini kullanan web siteleri arasında reklam verimliliğini denemek için kullanılır
seafoodplus.info
3 Ay
http
Pazarlama
_schn
Web sitesindeki bireysel oturumları izleyerek web sitesinin birden fazla e ziyaretten istatistiksel verileri derlemesine olanak tanır. Bu veriler, pazarlama amaçları için potansiyel müşteriler oluşturmak için de kullanılabilir.
seafoodplus.info
Oturum Boyunca
http
Pazarlama
_scid
Üçüncü taraf reklamcıların ziyaretçiyi alakalı reklamla hedeflemesine olanak tanıyan, ziyaretçi için benzersiz bir kimlik belirler. Bu eşleştirme hizmeti, reklamcılar için gerçek zamanlı teklif vermeyi kolaylaştıran üçüncü taraf reklam merkezleri tarafından sağlanır.
seafoodplus.info
13 Ay
http
Pazarlama
_ym#_lastHit
sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Pazarlama
_ym#_lsid
sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Pazarlama
_ym#_reqNum
sınıflandırılmamış
seafoodplus.info
Kalıcı
Html
Pazarlama
_ym_d
Ziyaretçinin web sitesini ilk ziyaret tarihini içerir.
seafoodplus.info
1 Yıl
http
Pazarlama
_ym_isad
Bu çerez, ziyaretçinin tarayıcısında herhangi bir reklam engelleyici yazılım olup olmadığını belirlemek için kullanılır. Bu bilgi, web sitesi üçüncü taraf reklamlarıyla finanse ediliyorsa, web sitesi içeriğine ziyaretçilerin erişemeyeceği hale getirmek için kullanılabilir.
seafoodplus.info
1 Gün
http
Pazarlama
_ym_uid
Bu çerez, ziyaretçinin web sitesi davranışı ve kişisel olmayan ziyaretçi istatistikleri hakkında kişisel olmayan bilgileri toplamak için kullanılır.
seafoodplus.info
1 Yıl
http
Pazarlama
_ym_uid
Kullanıcının web sitesinde gezinmesi ve davranışı hakkında veri toplar. Bu, web sitesi sahibi için istatistiksel raporlar ve ısı haritaları derlemek için kullanılır.
seafoodplus.info
Kalıcı
html
Pazarlama
_ym_visorc
Anahtar kelimeleri içeren aramalar da dahil olmak üzere, web sitesini mevcut ziyareti sırasında kullanıcı tarafından gerçekleştirilen eylemlerin bilgilerini kaydeder.
seafoodplus.info
1 Gün
http
Pazarlama
_ym_wv2rf:#:0
Sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Pazarlama
ads/ga-audiences
Google AdWords tarafından, ziyaretçinin web sitelerindeki çevrimiçi davranışına bağlı olarak müşteriye dönüşme olasılığı yüksek olan ziyaretçilerle yeniden etkileşim kurmak için kullanılır.
seafoodplus.info
Oturum Boyunca
Pixel
anj
Kullanıcının cihazına geri dönüşü tanımlayan benzersiz bir kimliği kaydeder. Kimlik, hedeflenen
reklamlar için kullanılır.
seafoodplus.info
3 Ay
http
Pazarlama
eng_mt
Kullanıcı ile web sitesindeki reklam banner'ları arasındaki dönüşüm oranını izler - Bu, web sitesindeki reklamların alaka düzeyini optimize etmeye yarar.
seafoodplus.info
Kalıcı
html
Pazarlama
fr
Facebook tarafından üçüncü taraftan gerçek zamanlı teklif verme gibi bir dizi reklam ürünü sunmak için kullanılır
seafoodplus.info
3 Ay
http
Pazarlama
IDE
Google DoubleClick tarafından, bir reklamın etkinliğini ölçmek ve kullanıcıya hedefli reklamlar sunmak amacıyla, reklamverenin reklamlarından birini görüntüledikten veya tıkladıktan sonra web sitesi kullanıcısının eylemlerini kaydetmek ve raporlamak için kullanılır.
seafoodplus.info
1 Yıl
http
Pazarlama
metrika_enabled
Ziyaretçiye göre hedef reklam sunmak için birden fazla web sitesindeki ziyaretçileri izlemek için kullanılır
seafoodplus.info
Oturum Boyunca
http
Pazarlama
muc_ads
Web sitesini optimize etmek ve web sitesindeki reklamları daha alakalı hale getirmek için kullanıcı davranışı ve etkileşimi hakkında veri toplar.
seafoodplus.info
2 Yıl
http
Pazarlama
pagead/1p-user-list/#
Kullanıcının birden fazla web sitesinde belirli ürünlere veya etkinliklere ilgi gösterip göstermediğini izler ve kullanıcının siteler arasında nasıl gezindiğini tespit eder. Bu, reklam çabalarının ölçülmesi için kullanılır ve web siteleri arasında yönlendirme ücretlerinin ödenmesini kolaylaştırır.
seafoodplus.info
Oturum Boyunca
Pixel
Sc_at
Snapchat tarafından web sitesinde reklam içeriği uygulamak için kullanılır - Çerez, reklamların verimliliğini tespit eder ve daha fazla ziyaretçi segmentasyonu için ziyaretçi verilerini toplar.
seafoodplus.info
1 Yıl
http
Pazarlama
tr
Facebook tarafından üçüncü taraftan gerçek zamanlı teklif verme gibi bir dizi reklam ürünü sunmak için kullanılır
seafoodplus.info
Oturum Boyunca
Pixel
tt_appInfo
Gömülü hizmetlerin kullanımını izlemek için sosyal ağ hizmeti TikTok tarafından kullanılır.
seafoodplus.info
Oturum Boyunca
html
Pazarlama
tt_sessionId
Gömülü hizmetlerin kullanımını izlemek için sosyal ağ hizmeti TikTok tarafından kullanılır.
seafoodplus.info
Oturum Boyunca
html
Pazarlama
uuid2
Kullanıcının cihazına geri dönüşü tanımlayan benzersiz bir kimliği kaydeder. Kimlik, hedeflenen reklamlar için kullanılır.
seafoodplus.info
3 Ay
http
Pazarlama
watch/#
Sınıflandırılmamış
seafoodplus.info
Oturum Boyunca
Pixel
webvisor/#
Sınıflandırılmamış
seafoodplus.info
Oturum Boyunca
Pixel
yabs-sid
Ziyaretçilerin web sitesi davranışına ilişkin verileri kaydeder. Dahili analiz ve web sitesi optimizasyonu için kullanılır.
seafoodplus.info
Oturum Boyunca
http
Pazarlama
yuidss
Birden çok web sitesindeki kullanıcı davranışı hakkında bilgi toplar. Bu bilgiler, web sitesindeki reklamların alaka düzeyini optimize etmek için kullanılır.
seafoodplus.info
1 Yıl
http
Pazarlama
a
Sınıflandırılmamış
seafoodplus.info
Oturum Boyunca
http
Sınıflandırılmamış
seafoodplus.info
Sınıflandırılmamış
seafoodplus.info
Oturum Boyunca
http
Sınıflandırılmamış
f0b2acfadb28c0ee05ec5/cly_event
Sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Sınıflandırılmamış
f0b2acfadb28c0ee05ec5/cly_id
Sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Sınıflandırılmamış
f0b2acfadb28c0ee05ec5/cly_queue
Sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Sınıflandırılmamış
Jetlink-BalloonNotificationUrls
Sınıflandırılmamış
seafoodplus.info
2 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-Email
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-Name
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-Phone
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-Surname
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-UserChatId
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-UserId
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
Jetlink-Visitor-VisitorId
Sınıflandırılmamış
seafoodplus.info
29 Gün
http
Sınıflandırılmamış
ngx-webstorage registerrequest
Sınıflandırılmamış
seafoodplus.info
Oturum
Boyunca
html
Sınıflandırılmamış
testLocal
Sınıflandırılmamış
seafoodplus.info
Kalıcı
html
Sınıflandırılmamış
Angular-RU/angular-awesome-list

Мы любим Angular в России, и именно поэтому в нашем блоге мы будем рассказывать о своём опыте использования Angular, актуальных проблемах и путей их решения, также разбираемся, какие тренды ожидают нас в ближайшем будущем и многое другое.
Current Angular version:
Читайте наш блог (angular-ru.gitbook.io/blog)
Awesome Angular 

Здесь вы найдете список полезных репозиториев, стартеры, примеры, учебные пособия, компоненты, модули, видеоролики и все остальное причастное к экосистеме Angular.
Содержание:
Полезные книги
Книги о программировании для разного уровня специалистов. Все перечисленные ниже книги являются переводом с английского, поэтому по возможности рекомендуем читать их в оригинале.
Чистый код
О том, как правильно писать чистый и понятный код, какие приемы рефакторинга существуют.
Паттерны проектирования
Подробное описание популярных паттернов проектирования и примеры их использования.
Чистая архитектура
Введение в чистую архитектуру, полезна для больших проектов.
Angular
Angular - это платформа для разработки мобильных и десктопных веб-приложений.
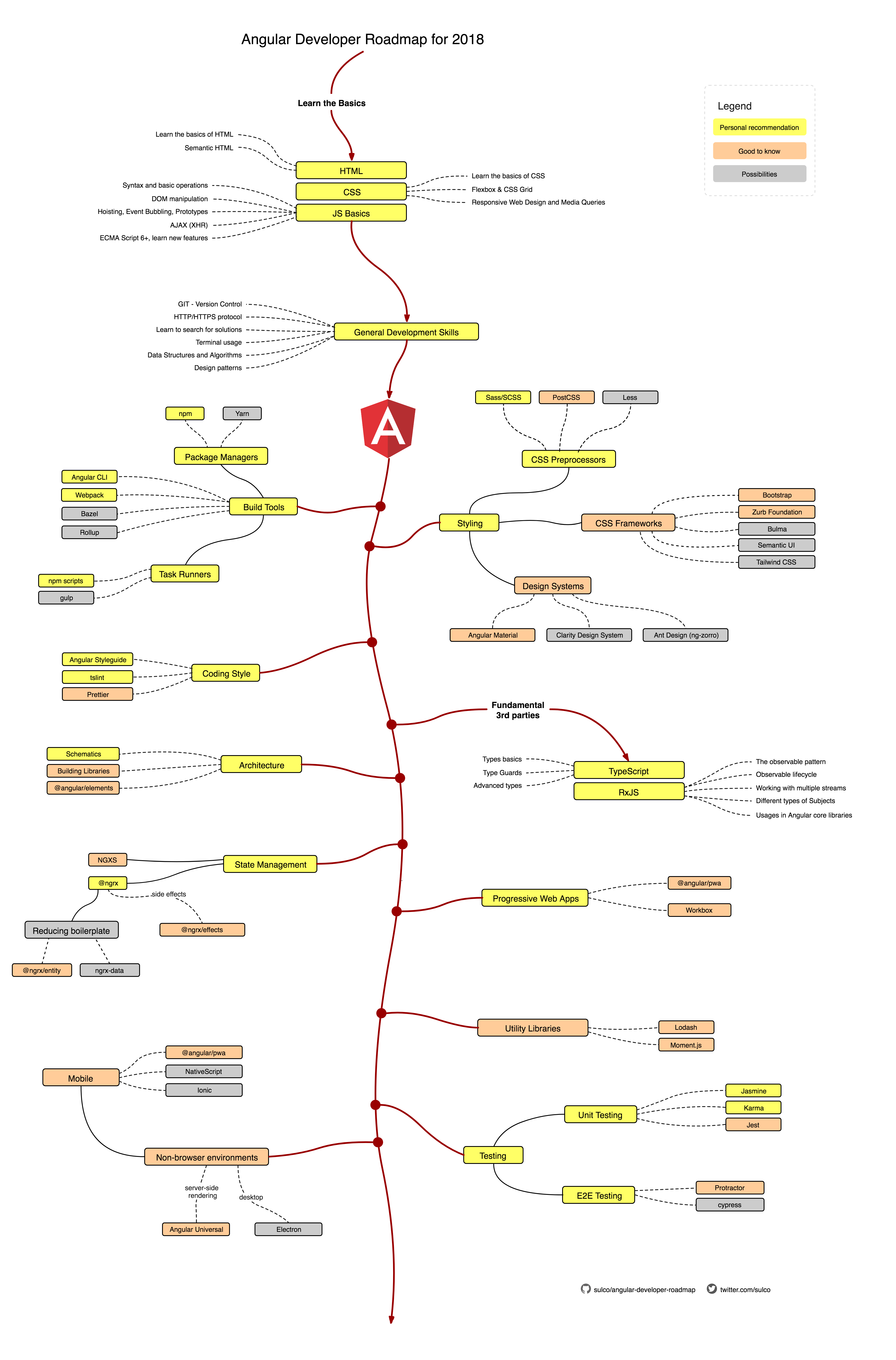
Карта развития

Список ресурсов для развития
Официальные ресурсы
Новости в twitter
Данный список хорош тем, что благодаря нему, вы будете в курсе основных событий.
Angular Team (эксперты из команды Angular)
Google Developer Experts
Остальные известные эксперты:
Сообщества:
Митапы:
Этот список далеко не полный...
Сообщества

Серверный рендеринг
Cheatsheet (чит-лист)
UI библиотеки
Material Design
Other Design
Важные особенности
Компоненты
Компонент управляет отображением представления на экране, в ее основе используется Shadow DOM по умолчанию (для создания инкапсулированного визуального поведения). Как правило, компоненты используются для создания простого виджета в пользовательском интерфейсе, в то же время они могут представлять из себя набор еще более простых компонентов внутри себя (для увеличения абстракции и создания простых функциональных виджетов внутри приложения).
Шаблоны
Шаблон - это ваша html-разметка, в которой вы можете описывать ваши взаимодействия с DOM на основе модели данных и событий вашего класса компонента (в примере, контроллер MyComponent).
Обнаружение изменений
Каждый компонент имеет свой собственный детектор изменений, который гарантирует проверку привязок данных, определенных шаблоне.
Внедрение зависимостей
Внедрение зависимостей (англ. Dependency Injection) — это композиция структурных шаблонов проектирования, при которой за каждую функцию приложения отвечает один, условно независимый объект (сервис), который может иметь необходимость использовать другие объекты (зависимости), известные ему интерфейсами. Зависимости передаются (внедряются) сервису в момент его создания.
Директивы
CSS clipping
- clip-path
- shape-outside
- mask-border
- mask
- mask-clip
- -webkit-background-clip: text
Клипы
Клип (clip-path) позволяет менять форму HTML элемента. Форму можно создать как: circle, ellipse, polygon, SVG - image.
circle( [<shape-radius>]? [at <position>]? )
ellipse( [<shape-radius>{2}]? [at <position>]? )
polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
shape-radius - радиус, для эллипса задаются 2 радиуса
position - две координаты центра - смещения от левой границы и от верхней границы блока
fill-rule - способ заливки внутренней области многоугольника
shape-arg - массив координат вершин многоугольника
Простой клип
CSS:
#clipTest { display: inline-block; padding: 10px; margin: 20px; height: 300px; width: 200px; background-color: blue; clip-path: circle(150px at 0px 0px); color: #fff; font-size: 1.5rem; font-weight: bold; }
HTML

Текст и клип
Текст, располагающийся вокруг области клипа в форме окружности. Клип-окружность создаёт свойство
clip-path: circle(100px at 0px 0px)
Область, которая "вырезана" из блока с текстом, создаёт свойство
shape-outside: circle(110px at 0px 0px)
Свойство
float: left
для клипа обязательно для того, чтобы текст "обтекал" клип.
<!DOCTYPE html> <head> <style> #shapeOutsideTest1 { display: inline-block; position: relative; height: 300px; width: 300px; position: relative; border: 1px solid red; padding: 10px; } #shapeOutsideTest1 > #shape1-1 { float: left; height: 100%; width: 100%; background-color: blue; shape-outside: circle(110px at 0px 0px); -webkit-clip-path: circle(100px at 0px 0px); clip-path: circle(100px at 0px 0px); } </style> </head> <body> <div id="shapeOutsideTest1"> <div id="shape1-1"></div> Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores id, ad illo ea iste totam, consectetur ab praesentium repudiandae iusto perferendis consequuntur, recusandae suscipit fugit dolorum impedit? Blanditiis, pariatur quae. Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut consequuntur provident eum illo doloremque ducimus alias molestiae quo illum eveniet, debitis saepe ex, recusandae magni veniam esse! Excepturi, ratione tenetur! </div> </body> </html>

Два клипа и текст
Два клипа в форме многоугольников и текст между ними.
Один клип - слева () , второй клип - справа ()

<!DOCTYPE html> <head> <style> #shapeOutsideTest3 { display: inline-block; border: 1px solid #157cca; width: 300px; height: 300px; } #shapeOutsideTest3 .leftTriangle { width: 40%; height: 100%; background-color: #157cca; margin: 0 20px 0 0; float: left; clip-path: polygon(0 0, 0 100%, 50% 0); shape-outside: polygon(0 0, 0 100%, 50% 0); } #shapeOutsideTest3 .rightTriangle { width: 40%; height: 100%; background-color: #157cca; float: right; clip-path: polygon(100% 0, 50% 100%, 100% 100%); shape-outside: polygon(100% 0, 50% 100%, 100% 100%); } </style> </head> <body> <div id="shapeOutsideTest3"> <div class="leftTriangle"></div> <div class="rightTriangle"></div> Lorem isum dolor sit amet consectetur adipisicing elit. Beatae aspernatur aut molestias, expedita ipsa quae deserunt, non, magni recusandae dolor blanditiis asperiores ex itaque accusantium alias. Voluptas quis corrupti ducimus. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Magni nihil repellendus soluta doloribus, totam sunt aliquam facere a maxime itaque, cupiditate deleniti molestias nostrum eos ipsum, ex rerum. Minus, perspiciatis. </div> </body> </html>

Картинка - в фоне клипа
Картинка - background-image: url(../images/image.jpg);
Многоугольник - клип (clip-path: polygon(30% 0, 50% 50%, 30% 100%, 0% 100%, 0 50%, 0% 0%))
<!DOCTYPE html> <head> <style> #wrapper4 { width: 320px; height: 300px; display: inline-block; margin: 20px; } #wrapper4 #clip4 { float: left; width: 100%; height: 100%; margin-right: 30px; background-image: url(../images/image.jpg); background-size: auto 100%; shape-outside: polygon(30% 0, 50% 50%, 30% 100%, 0% 100%, 0 50%, 0% 0%); -webkit-clip-path: polygon(30% 0, 50% 50%, 30% 100%, 0% 100%, 0 50%, 0% 0%); clip-path: polygon(30% 0, 50% 50%, 30% 100%, 0% 100%, 0 50%, 0% 0%); } #wrapper4 p { color: #0099ff; } </style> </head> <body> <div id="wrapper4"> <div id="clip4"></div> Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime obcaecati voluptatum inventore facilis eum illum corporis, dolor possimus repellendus tenetur rerum aliquid sint aliquam! Nostrum amet id accusamus delectus ad. Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem voluptate eveniet sit molestiae enim? Necessitatibus voluptas delectus cupiditate error, iste sapiente earum perspiciatis sint voluptatem, debitis impedit porro assumenda nulla! </div> </div> </body> </html>

Клип - текст
-webkit-background-clip: text;
Фоновая картинка вставлена в клип-текст. Цвет текста задан с прозрачностью.
<!DOCTYPE html> <head> <style> #wrapper5 { display: inline-block; border: 1px solid blue; text-align: center; background-image: url("../images/coffee-writing-computer-blogging-34676.jpg"); background-size: auto 100%; background-position: center; -webkit-background-clip: text; color: #74000077; padding: 20px; font-family: Arial, Helvetica, sans-serif; font-weight: bolder; font-size: 200px; } </style> </head> <body> <div id="wrapper5"> TEST </div> </body> </html>
